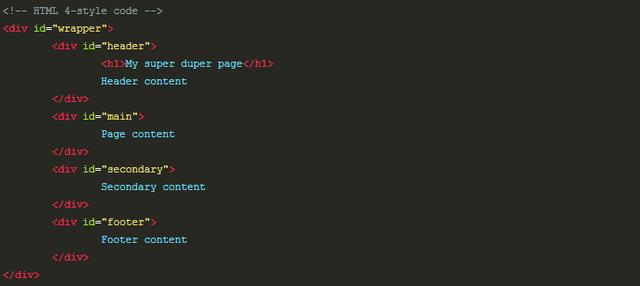
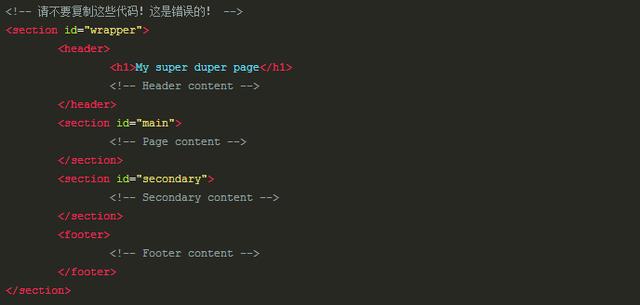
人们在标签使用中最常见到的错误之一就是随意将HTML5的人们在标签使用中最常见到的错误之一就是随意将HTML5的“section”等价于“div”——具体地说,就是直接用作替代品(用于样式)。下面苏州网站建设给大家列举常见6种HTML5错误用法。


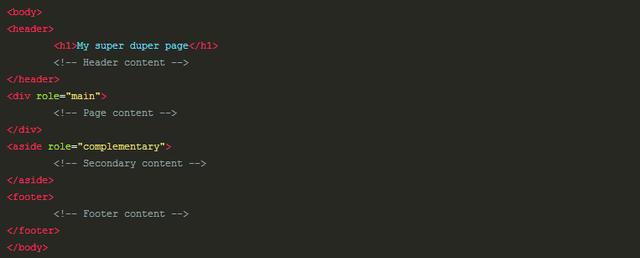
基于上述思想,下面才是正确的使用HTML5和一些ARIA roles特性的例子(注意,根据你自己的设计,你也可能需要加入div)

写不需要写的标签当然是毫无意义的。不幸的是,我经常看到header和hgroup被无意义的滥用。下面苏州网站建设简单总结如下:
header元素表示的是一组介绍性或者导航性质的辅助文字,经常用作section的头部
当头部有多层结构时,比如有子头部,副标题,各种标识文字等,使用hgroup将h1-h6元素组合起来作为section的头部
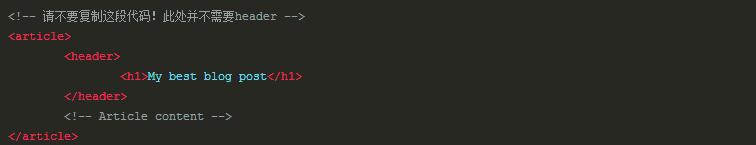
header的滥用
由于header可以在一个文档中使用多次,可能使得这样代码风格受到欢迎:




三、不要把所有列表式的链接放在nav里
我们在构造语义化和结构化的标签时的选择也变得有些不慎重。也就是说,我们不应该滥用超语义化的元素。不幸的是,nav就是这样一个被滥用的例子。nav元素的规范描述如下:
nav元素表示页面中链接到其他页面或者本页面其他部分的区块;包含导航连接的区块。
注意:不是所有页面上的链接都需要放在nav元素中——这个元素本意是用作主要的导航区块。举个具体的例子,在footer中经常会有众多的链接,比如服 务条款,主页,版权声明页等等。footer元素自身已经足以应付这些情况,虽然nav元素也可以用在这里,但通常我们认为是不必要的。
关键的词语是“主要的”导航。当然我们可以互相喷上一整天什么叫做“主要的”。而苏州网站制作小编是这样定义的:主要的导航、站内搜索、二级导航(略有争议)、页面内导航(比如很长的文章),既然并没有绝对的对错,所以根据一个非正式投票以及我自己的解释,以下的情况,不管你放不放,我反正不放在nva中:分页控制、社交链接(虽然有些社交链接也是主要导航,比如“关于”“收藏”)、博客文章的标签、博客文章的分类、三级导航、过长的footer

 2018-03-08
2018-03-08 关键词:
关键词:  2490
2490


 电话咨询
电话咨询 业务咨询
业务咨询

 TOP
TOP